無料で使えるブログを使ってカスタマイズをしてみるということをしてみた。
無料で使えるブログといえば
- アメブロ
- FC2
- livedoor
- seesaa
- yaplog
- なんぞが有名なのか・・・??
FC2はエロなイメージ・・・
livedoor、seesaa、yaplogは最近どうなんだろう・・・
LINEブログに関しては一般の人も登録できるっぽいけども、肝心なカスタムができそうにないしスマホでしか更新できなさそうなので後回しで。
全て触ってみていいと思っているもののとりあえずアメブロから着手を。
アメブロを使うメリットとデメリット
メリット
他のブログサービスもそうなんですが、ポータル化しているため登録したブログの種類によってまとめてもらえることで多くのユーザーの目にさらしてもらえやすいということでしょうか。
デメリット
自分のサーバーにアップロードするわけではないので、カスタマイズできる部分が制限されていること。
また仕様変更によりせっかくカスタマイズしたものも使えなくなる場合がある。
ということは言わずもがな。
また、有名なブログなのでアクティブユーザーだけでも相当数がいるかということは予想できるのででポータルに表示されてもなかなか芽が出ない可能性も大いにあるかと思います。
初めて6記事で思いの外読まれたりするので記事の内容によってはそれなりのアクセス数は稼げそうですが・・・
カスタマイズ方法
CSSを触れるようなスキンを選ぶ(デザインの設定)
右のメニューより「デザインの設定」というボタンを選び一番下にある「他のカテゴリからブログデザインを探す」の枠の中の「カスタム可能」をクリック。
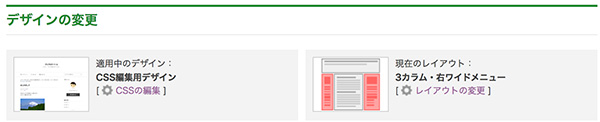
私はできる限りカスタムしたいと思ったので、シンプルな「CSS編集用デザイン」というスキンを選択しました。
レイアウトも3カラムだったり2カラムという形でサイドメニューの位置を多少は選択できそう。
 上記のように適用中のデザインと、現在のレイアウトが表示されるので適宜変更するといいかと。
上記のように適用中のデザインと、現在のレイアウトが表示されるので適宜変更するといいかと。
肝心のカスタムですが、CSSの編集をクリックするとCSSの編集が可能になります。
今回、h2〜h4とblockquoteのカスタムと背景のカスタムをやってみました。
使用するスキンにより変わるかもしれないので、今回のカスタムは「CSS編集用デザイン」で。
他のスキンの場合は自己責任でお願いします。
背景
全体的な色を変更する場合は、下記の部分を修正すればいい。
html {
background:#f7f7f7;
color: #333333;
}
という感じで適宜カスタムしていくといいかと思います。
問題点
今の方法だとPCサイトだといいけども、スマホには適用されないという問題が。
スマホはそもそもがCSSをいじれないという感じみたいです。
ただ、記事ごとに外部CSSを読み込んであげれば問題は解決できます。
さらに問題としては、アメブロがSSL化したことでこちらで用意するレンタルサーバー側でもSSL化が必須になります。(これをやらないとCSSをいくら書いても表示されません)
<style type="text/css"><!--@import url("<a href="https://bark-design.net/ameblo/css/main.css">hogehoge/style.css</a>");--></style>
と、編集画面の「HTML編集」に記述すればいいです。
これで、外部CSSを使えるようになります。
気をつけなければいけないこと
PCでの編集とスマホアプリの編集では、編集できる装飾が違うということ。
スマホアプリで使えるのは「文字の大きさ」と「太字」などしか扱えないため、タイトルタグのh2〜h4、blockquoteの編集は全てHTMLで記述しないといけないという問題があるので、編集を行う人がどのデバイスで編集するかを考えておかないと、あとで苦労する羽目になりかねない。
また、フォントサイズはどうやっても修正できないっぽい。
それ以上に、前述で書いた外部CSSを扱うという宣言をしなければいけないため、忘れると装飾されなくなるので結構面倒です。
少しでも楽をしたいのであれば未来の日付で下書き保存をし、PCなら「複製」、スマホアプリからであればHTML表示より全選択→コピーして新規投稿にコードをコピーするのが楽なのではないでしょうか。
AMP対策なのか、スペックの問題で読み込み時間を短くするためということもあるとは思うものの、あまりにもシンプルすぎて、タイトルがタイトルに見えないなど本末転倒すぎるので、もう少し何か策を興じてほしいですね。
何よりも、スマホアプリとPCで使える装飾の数が違うってのはちょっとどういうUI設計なのかわからない・・・。
コメント